3/11/09 This week we looked at colour theory and how it is all down to perception. We looked at the different ways colours are made and viewed.
Light is made up of the three primary colours (RGB) which mix together to create all the other colours (secondary and tertiary). All of these colours mixed together creates white because it is an additive colour making it brighter as colours are added and is used for tv and CRT monitors.

Inks have different rules, they use CMYK and are subtractive. When the colours are put together they get darker and eventually with all the colours mixed together create black.
Chromatic Values: Referring to the lightness or darkness of the hue of a colour. Adding white to a hue produces a high-value colour (tint). Adding black to a hue produces a low-value colour (shade).
Hue - hue spectrum
Luminance - brightness
Tint - pale or white, low chromatic, high luminance
Black + white - same chromatic value (0)
Tones - dullness of a colour, neutrals
Saturated - high chromatic, can't get any bluer, greener, redder, etc.
Colour relies on what's going on around it.
Intensity: Also known as saturation is the brightness of a colour. You can change the intensity of a colour by adding grey. You can also change the intensity by adding the colours compliment, this would be known as a 'tone'. Mixing complimentary colours together produces a dull tone. However if you put the complementary colours side by side this increases their intensity.
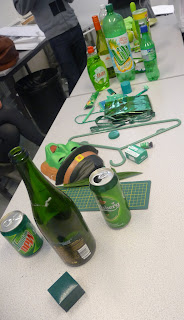
In our group we all collected 10 red items and had to line them up in an order. We chose to order them in blue-reds to orange-reds. Below are some pictures of our composition.



Below are the other groups colour compositions.
Next we were introduced to the wonders of Pantone and using the colour books had to match 5 chosen red objects to the corresponding Pantone colour. Being universally known makes it very useful, but the sheer amount of colours available is slightly bemusing when trying to make decisions on what to chose.
10/11/09 This week we looked at the relation between colours and how environment and perception play a big part in what a colour looks like.
The lower the contrast between colours, the lesser the legibility.
Contrast of saturation - Formed by the juxtaposition of the light and dark values and their relative saturations.
Contrast of extension - Formed by assigning proportional field sizes in relation to the visual weight of a colour. Also known as contrast of proportion.
Contrast of temperature - Formed by juxtaposing hues that can be considered 'warm' or 'cool. Also known as the contrast of warm and cool. (Orange warmest, blue coolest).
Complementary contrast - formed by juxtaposing complementary colours from a colour wheel, opposite colours are complementary.
Below is a colour wheel I have created using all of the classes collection of colours.
We next had to use coloured paper and two complimentary colours to see the relation and changes in the colours when seen against different backgrounds and contexts. Were the colours bolder, lighter, more saturated?
The black makes the greens seem more muted and calm. The red, being its complimentary, brings out the green and makes it very vivid. Blue and green work together quite well making the green seem clam. The orange makes the green almost sink into the page, and gives a muggy tinge to it, the green makes the orange look more red. The yellow overpowers the green. It makes the colour green stand out and yet looks quite fresh and well matched. The green on green helps to emphasise all the different tomes of green, some greens are made to look more lime and others more muggy or bluey. The middle four represent strong colour contrast against a coloured background.
The yellow and the red both stand out well together almost as if they are both fighting to be noticed more. The green card makes the red objects appear very red, like a royal deep red. Red on red helps to emphasise the different shades red has, giving some a purple tinge and others an orangey sheen. The orange makes the red object look more orange. The black makes the red look flat and pure. The blue brings out the purples in the red objects and makes them vibrant and eye boggling to look at.
17/11/09 This week we looked at how colours can affect what we think of something. What colours make you want to read a sign, what colours are a warning, would the colour of something ultimately decide if you use it or not?? ...
Black absorbs colour and so on the left here it is dulling down the blue and puling it back, on the second on the left the black is almost creating an hole as the black looks like it is set back from the page. The same applies with the yellow and black. The yellow is slightly overpowering on the left, whilst the black mutes the colour on the right.
Red and blue on black work well together. When red and blue are together they over power each other being very vibrant and almost seem to light up. With the black added it absorbs some of the colour to make it more soft and easier on the eye. Seeing white with blue makes you think of fresh and clean. This would work for a company such as a dentist. If you add red, it adds a sense of danger and isn't so appealing.
Primary and secondary colours work well together. Placing the orange with yellow and red looks good because any primary colours with their secondary colour will neutralise the colours. White always adds a clean cut look to things when added, black darkens the colours. When placing black and red together, it darkens the red to almost a burgundy. Having just two colours eg. red and yellow, orange and yellow, red and orange, one of the colours is more bold and vivid. The red saturates the orange, the yellow mutes the orange.
Red and blue mean danger. I find it hurts my eyes when I look at them together for a long time. The edges can blend together. Would be quite hard to read some text using these colours.
Green and blue are not effective when put together because they are too close to each other on the colour spectrum. Green and white projects freshness and cleanliness, the green looks bright. Whereas green and black look dirty, the green looks dirty and muggy now. Black and white together shows trust. Clean cut and sharp edges.

Now using lines we looked at how they sit and look next to each other. Red and blue are very vibrant and dangerous looking. Green and blue aren't very effective together because they don't contrast enough. Black and yellow show a warning. Putting the blue and yellow on black card makes them stand out more than on white paper.
Arrows are a universally recognised symbol and therefore is very powerful. The colours work in the sam way here. Some colours making you want to obey the sign, blue and yellow, yellow and red, whilst others give of a warning or a command, red and black, green and black.



















No comments:
Post a Comment